WordPressでブログ記事やコラムを投稿するとき、さまざまな機能があることからどのような作業をすればいいのか悩んでしまうという方も多いです。
とはいえ、WordPressのエディタの中でもビジュアルエディタは専門的な知識が必要なく、直感的にさまざまな機能を使うことができるため、よりキレイなWebサイトを作りたいのであればスムーズに使えるようになっておく必要があります。
とはいえ、そもそもエディタが何か分からなかったり、記事の投稿にどんな作業が必要になるのか分からないという方も多いのではないでしょうか。
そこで本記事では、ビジュアルエディタとコードエディタの違いやWordPressでブログ記事やコラムを投稿する方法について詳しく解説します。
有効的にWordPressを利用して正しくブログ記事やコラムを投稿したいという方はぜひ最後まで読んでみてください。
ビジュアルエディタとコードエディタの違い

WordPressには「ビジュアルエディタ」と「コードエディタ」の2種類のエディタが存在しており、どちらを使用すればいいのか悩んでいる方も多いと思いますが、その違いを抑えておけばどちらを使うか悩むことはなくなるでしょう。
それでは、WordPressのエディタについて以下で詳しく解説します。
1.エディタ(editor)とは?
エディタ(edior)とは、編集するソフトウェアのことです。
つまり、WordPressでのエディタの意味はブログ記事やコラム、固定ページなどを編集するツールのことを指します。
2.ビジュアルエディタとは?

ビジュアルエディタとは、ビジュアルでレイアウトされており、HTMLやCSSの知識がなくても直感的にブログ記事やコラムを作成できるエディタです。
WordPress5.0から標準導入された比較的新しいエディタですが、記事やコラムのデザインやレイアウトが非常に簡単にできるため、多くのユーザーに利用されています。
3.コードエディタとは?

コードエディタとは、HTMLやCSSを利用したブログ記事やコラムなどを編集するのに適したシンプルなエディタです。
無駄なレイアウトを入れる必要がなく、見出しと文章だけのようなシンプルなブログ記事やコラムを作成する際にも使いやすいという声は多くあります。
また、HTMLやCSSを使用したコンテンツのテンプレートがある場合は、コードエディタを使用することでスムーズに作業ができるでしょう。
4.ビジュアルとコードのどちらを使うべき?
結論から申し上げますと、ビジュアルエディタとコードエディタのどちらを使うかは好みによって異なります。
とはいえ、HTMLやCSSの知識が少ない人はもちろん、どちらでも良いという場合にもビジュアルエディタを使っておくのが無難です。
また、昔からブログ記事を書いているという方はクラシックエディタのほうが使いやすい場合もあるかと思いますが、現在WordPressではクラシックエディタのサポートが終了しているため、使用したい場合はプラグインを導入する必要があります。
WordPressでブログ記事やコラムを投稿する方法・手順
WordPressでブログ記事やコラムを投稿する方法・手順は以下の通りです。
STEP①:記事作成画面を開く
STEP②:記事のタイトルを入力する
STEP③:本文を入力する
STEP④:レイアウトやデザインを決める
STEP⑤:カテゴリーやタグの設定をする
STEP⑥:アイキャッチや記事内に画像を挿入する
STEP⑦:記事を公開する
STEP⑧:公開した記事を非表示・編集する
記事作成画面での作業の順番についてはどこから始めても問題ありませんので、ご自身がやりやすい手順で行ってみてください。
それでは、それぞれの手順について、以下で詳しく解説します。
STEP①:記事作成画面を開く

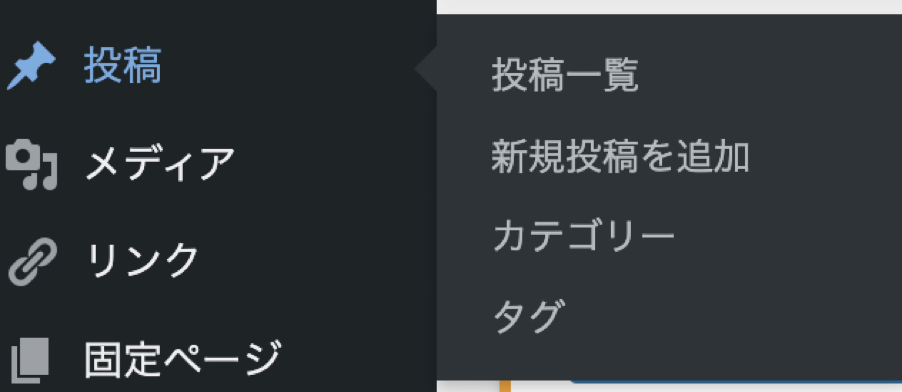
ブログ記事・コラムの作成は、「投稿」→「新規投稿の追加」もしくは「投稿一覧」→「新規投稿を追加」から行うことができます。
テーマを使用している場合は基本的にブロックエディタが表示されますが、右上の「︙」を選択することでエディタを変更することも可能です。
STEP②:記事のタイトルを入力する

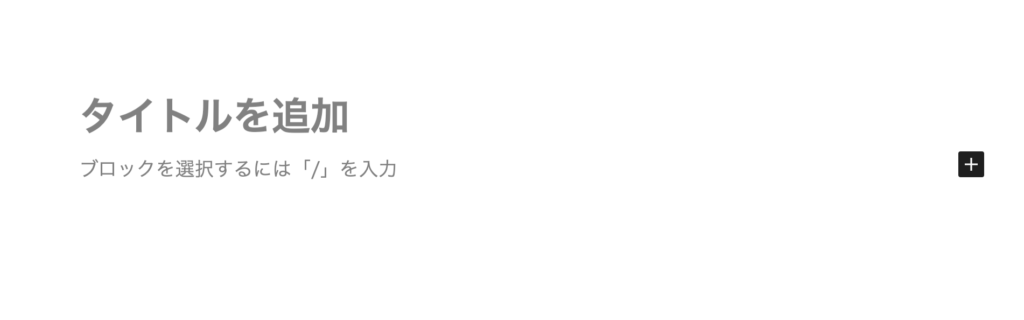
記事のタイトルは「タイトルを追加」という部分に入力するだけで問題ありません。
検索エンジンに表示されるコンテンツのタイトルの上限文字数はデバイスによって若干異なるものの、パソコンでは32〜35文字前後、スマホでは35文字〜40文字前後が一般的です。
そのため、ブログ記事・コラムのタイトルは32文字前後に設定しましょう。
STEP③:本文を入力する
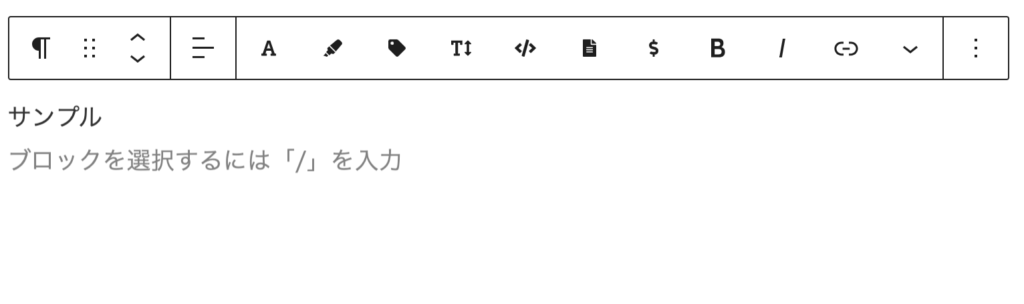
本文は「ブロックを選択するには「/」を入力」という部分から入力し始めます。

文字を入力すると上記の画像のようにメニューが表示され、文字のサイズやマーカー、フォント、配置などを直感的に変更することができます。
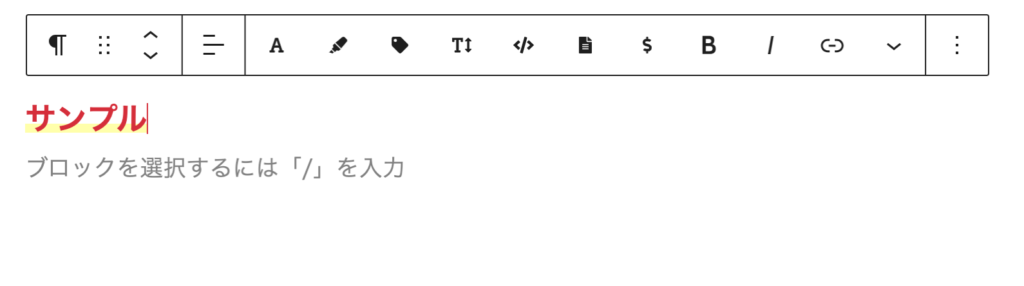
例えば、赤太字・黄色アンダーラインマーカー・24pxに設定すると以下のように変更できます。

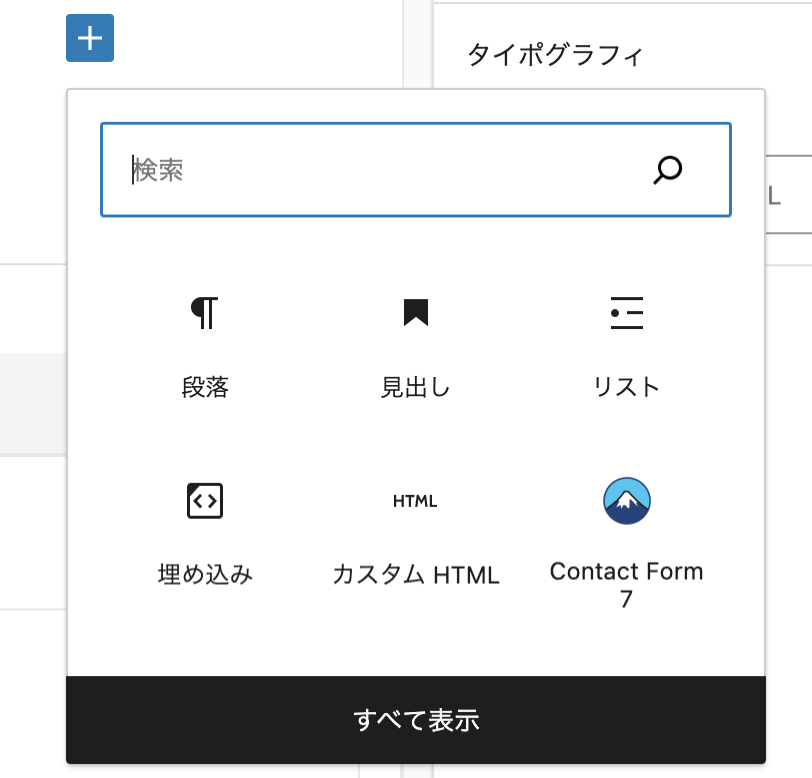
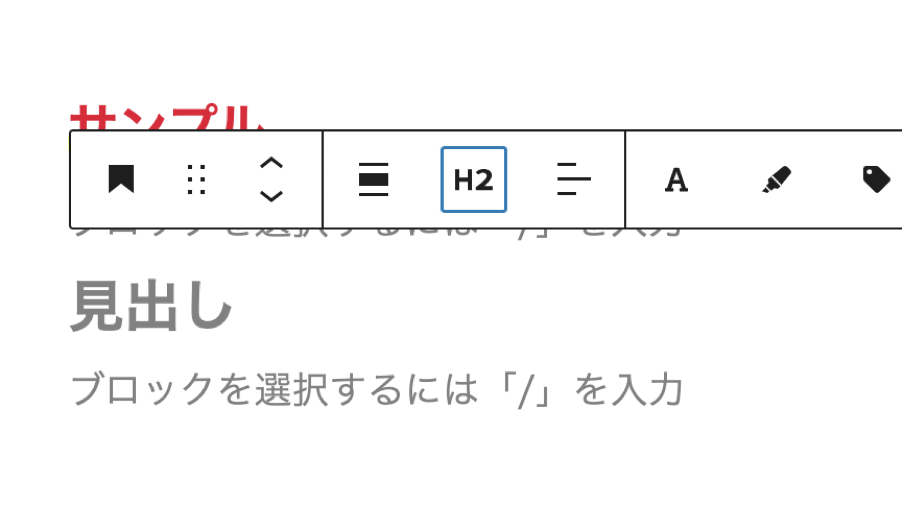
また、記事内見出しを設定する場合は、記事内に表示される「+」ボタンをクリックすると「見出し」とう項目が表示されますので、そちらから設定できます。

なお、見出しは「H2」という部分から変更できます。

STEP④:レイアウトやデザインを決める
WordPressのビジュアルエディタでは、直感的にさまざまなレイアウトやデザインをすることができます。
たとえば、よく使用される「アイコンボックス」では以下のように注意書きなどを強調して表示することができます。

また、以下のように引用も簡単にすることができます。

このようなレイアウトやデザインの素材は記事内の「+」から探すことができるため、好みのレイアウトやデザインを探してみましょう。
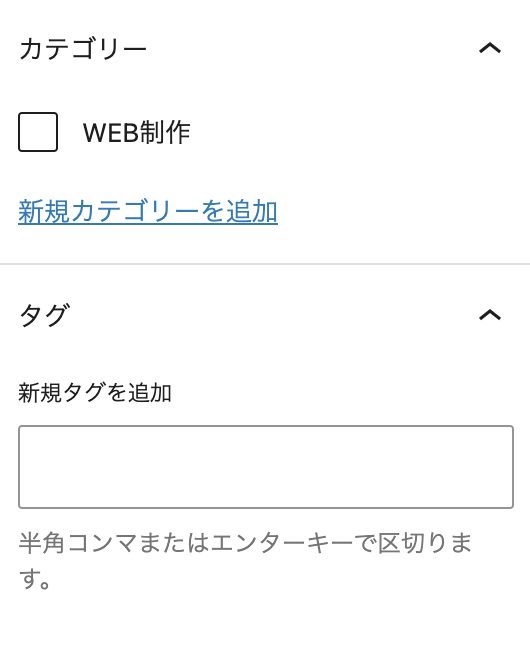
STEP⑤:カテゴリーやタグの設定をする

ブログ記事やコラムを分類させる目的やSEO対策の一環としてもカテゴリ分けやタグ付けは必要です。
どちらも記事執筆画面の右側のメニューから設定することができます。
カテゴリはそれほど細かく設定する必要はありません。
たとえば、料理のブログを作る場合は「カレー」や「お寿司」、「スープ」のようにカテゴリ分けするのではなく、「レシピ」という大枠でカテゴリ分けすると訪問ユーザーも記事を探しやすくなります。
タグに関しては、記事に関連するキーワードをたくさん入力するといいですが、カテゴリより訪問者にチェックされる可能性が低いため、それほど力を入れて設定する必要はありません。
STEP⑥:アイキャッチや記事内に画像を挿入する
ブログ記事やコラムでは視覚で直感的に興味を惹くためアイキャッチ画像や記事内画像を挿入することが一般的です。
アイキャッチ画像とは、記事一覧ページや記事の上部に表示される画像で、記事のイメージを決める大切な画像となるため、記事の内容に関連している画像や簡潔に内容をまとめた文字入りの画像を設定することもあります。
アイキャッチ画像は右側の「アイキャッチ画像」という項目から設定可能です。

一方で記事内画像は記事の閲覧時間を伸ばす目的や記事を見やすくする目的で設定されることが多いです。
記事内画像の挿入は、記事内の「+」→「すべてを表示」から選択することができます。
アイキャッチ画像や記事内画像はサイズが大きすぎるとコンテンツの表示速度が遅くなってしまう可能性があるため、「Compress JPEG」のような画像を圧縮できるサイトを利用するといいでしょう。

STEP⑦:記事を公開する
記事が完成したら記事を公開することで、Webサイトに自分が作成したコンテンツが表示されるようになります。
記事の公開は、記事制作画面の右上にある「公開」から行うことができます。
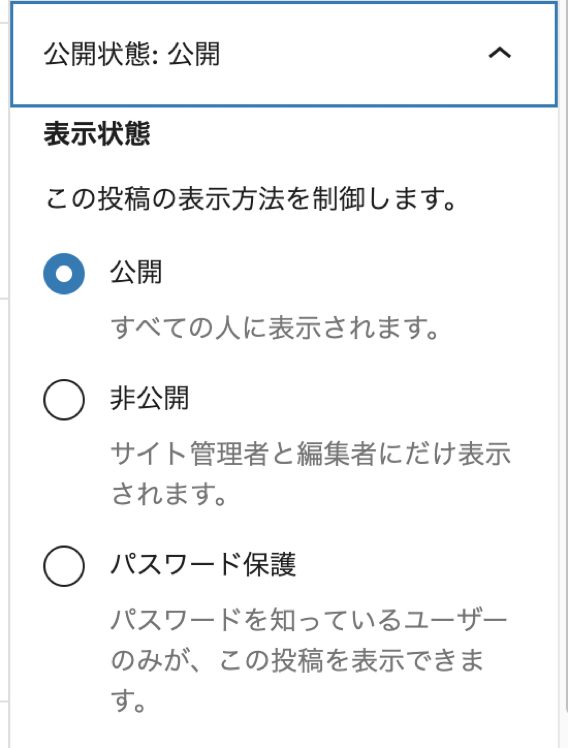
以下のように公開状態を選択することも可能で、すぐに一般公開したくない場合は「非公開」に設定し、有料コンテンツとして販売する場合や指定の人にのみ公開したい場合は「パスワード保護」に設定しましょう。

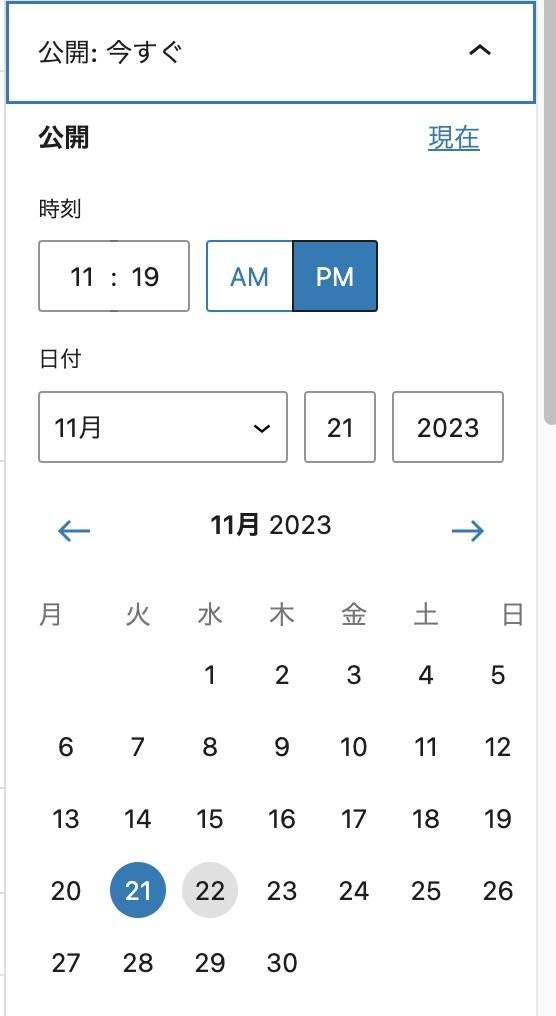
また、すぐに公開したい日時が決まっている場合は「公開:今すぐ」を変更することで指定の日時で公開予約することも可能です。

STEP⑧:公開した記事を非表示・編集する
公開したブログ記事やコラムはいつでも非表示にしたり、編集することが可能です。
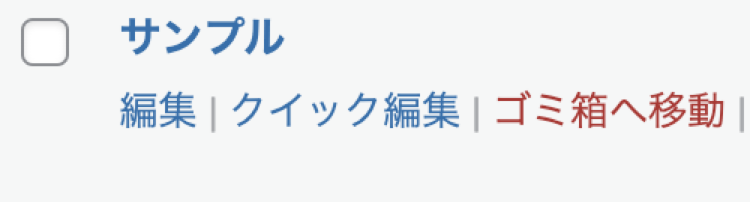
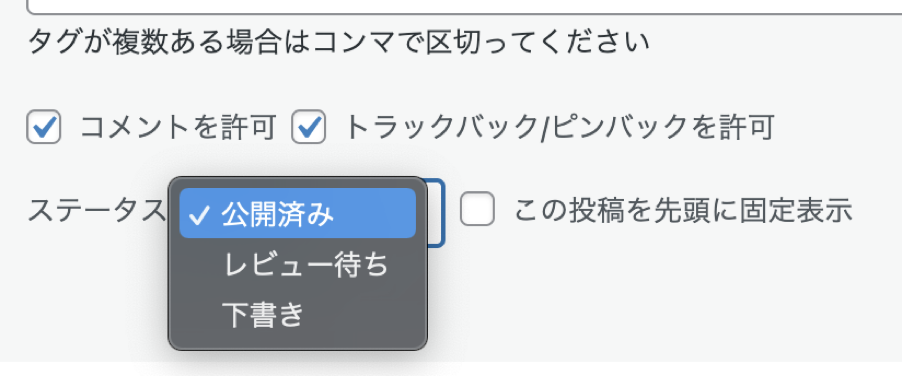
記事を非表示にする方法は、「投稿」→「記事一覧」から非公開にしたい記事を選択して「クイック編集」からステータスを「公開済み」から「下書き」にすることでWebサイトには表示されなくなります。


記事を編集する場合は「投稿」→「記事一覧」から編集したい記事を選択し、記事作成画面に直接編集を加えてから「更新」を選択することで編集完了です。
一度投稿したコンテンツは定期的に更新したり、新しい情報を付け加えることで”最新の情報が加えられている”とGoogleから判断されるため、SEO対策としても効果的です。
本記事では、ビジュアルエディタとコードエディタの違いやWordPressでブログ記事やコラムを投稿する方法について詳しく解説しました。
WordPressでコンテンツを作成してから投稿、さらには編集することは専門的な知識がなくても簡単に行うことができ、直感的にさまざまなデザインやレイアウトをすることができるため、まずはたくさんいじってみて慣れることが大切です。
専門的な用語が使用されている部分もあるため、はじめのうちは分からないことも多いかもしれませんが、慣れてくれば記事作成から投稿までの作業は難しいと感じなくなるでしょう。
ぜひ本記事を参考にしてWordPressでブログ記事やコラムをたくさん投稿してみてください。
